こんな方におすすめの記事です
✔︎ECサイトを立ち上げようとしている方
✔︎ECサイトの運用担当者の方
✔︎売れるECサイトを作りたい方
ECサイトを運営する際、デザイン制作は欠かせません。しかし、デザインを制作するとしても、どのようなデザインのECサイトが売れるのか気になる方も多いと思います。
本記事ではECサイトデザインについて、UI/UXが良い、あるいは、おしゃれなデザインのECサイトを運営している企業を紹介します。事例や実際に制作するポイントを参考にすることで、売れるECサイトのヒントを見つけることができるでしょう。
ECサイトデザインの押さえておきたい3つの基本
ECサイトを運営していれば、売上を上げたいと考えていることでしょう。
売上を上げるためには、運営側が伝えたいコンセプトや世界観を表現しつつ、ユーザー視点に立ったデザインを心掛けることが大切です。
ユーザー視点に立っていないと、「とてもおしゃれだけど使いにくい」「購入したのに分かりにくい」ということもあります。
ECサイトのデザインで押さえておきたい3つのポイントはこのようになっています。

訪問者の回遊率や滞在時間を上げるためには、全体的にわかりやすくシンプルにまとめることが大切です。求めているものをすぐに見つけられ、ストレスなく、商品情報の確認や購入ができるかという点が重要です。
シンプルにまとめるためには、必要な情報はしっかりと伝えつつ、無駄な情報などをカットする、関連する項目を規則的に配置するなどの工夫が必要です。
ページ内のみの話だけでなく、ユーザー目線で購入までの導線を意識することも大切なポイントです。
基本的にECサイトに訪れた人は、TOPページ→商品一覧ページ→商品詳細ページ→カートページ→決済ページ→購入完了という導線になります。購入までの動線を意識し、離脱させない工夫が必要になってきます。
そのため、ファーストビューでは興味を引くビジュアルを設置し、興味を持ってもらった後は、ストレスがないように直感的に理解できるわかりやすい構成にすることが理想です。
また、「レスポンシブデザイン」にて構築することで、PC・スマホどちらのデバイスでもサイトを閲覧しやすくなります。レスポンシブデザインとは、スマホやタブレット、PCなど複数の画面サイズに合わせて自動で最適化する仕組みを指します。
レスポンシブデザインにすることで、それぞれのデバイスでもサイトを見やすくなります。
ECサイトのUI/UXチェックポイント
ECサイトを構築する上で大切なのが、UI/UXです。
UIとは、「User Interface(ユーザーインターフェイス)」の略称です。画像・テキスト・ボタンなどの訪問者の目に触れる全てのデザインです。
UXとは、「User eXperience(ユーザーエクスペリエンス)」の略称です。
Webサイト・アプリ等のプロダクトの利用を通じてユーザーが体験するすべての事象のことを言います。サイトの回遊や商品購入を通じた体験の全てがUXに該当します。
UIは訪問者との接点、UXは訪問者の体験という区別になります。
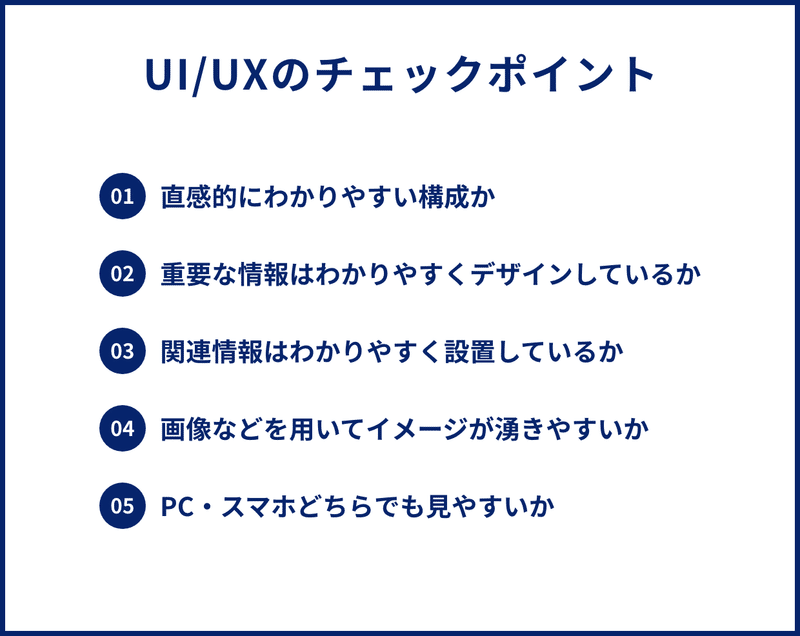
しかし、上質なUXの実現にはUIが洗練されている必要があり、UIの設計が甘いとUXの質も損なわれることになってしまいます。そのため、改善のためにUI/UXそれぞれにチェックするポイントがあります。

- 直感的にわかりやすい構成か
- 重要な情報はわかりやすくデザインしているか
- 関連情報はわかりやすく設置しているか
- 画像などを用いてイメージが湧きやすいか
- PC・スマホどちらでも見やすいか
UIの観点では、パッと見た印象を意識することが大切です。ECサイトに訪問した数秒の間にどんなブランド、商品のサイトなのかや商品がどこから探せるのかなどの”わかりやすさ”が重要になってきます。
UXの観点では、顧客が商品を使っているプラスのイメージが湧くかを意識すると良いでしょう。例えば、商品画像を豊富に用意し、使用イメージを持ってもらうことなどが重要です。UIと考え方が被るとところもありますが、サイズ・重さなど購入にあたって必要な情報をわかりやすく配置しておくことで、使用イメージをさらに促し、良い購入体験のサポートができます。
ECサイトのデザインのトレンドも日々変化しています。
例えば、最近であれば、「3Dデザイン」、「ミニマルデザイン」、「スプリットスクリーンレイアウト」がトレンドになっています。
これまでは、平面なデザイン(フラットデザイン)や動画を背景に使うデザインが多くなっていました。3Dデザインで表現することができるようになったことで、動きのある表現ができるようになり、より訪問者にアプローチできるようになりました。
デザインはトレンドがあり、ついていくのが難しいという方もいらっしゃると思います。しかし、大切なのはユーザーにとって、わかりやすいか、そして、どう感じるかです。ユーザー視点を持っておくことで表現は変われど、顧客のため(=売上に繋がる)のECサイトが作れると思います。
おしゃれなECサイトのデザインまとめ
おしゃれなECサイトを運営している企業を紹介します。
それぞれのサイトを参考にして、ECサイトをよりおしゃれにデザインしてみてはいかがでしょうか。
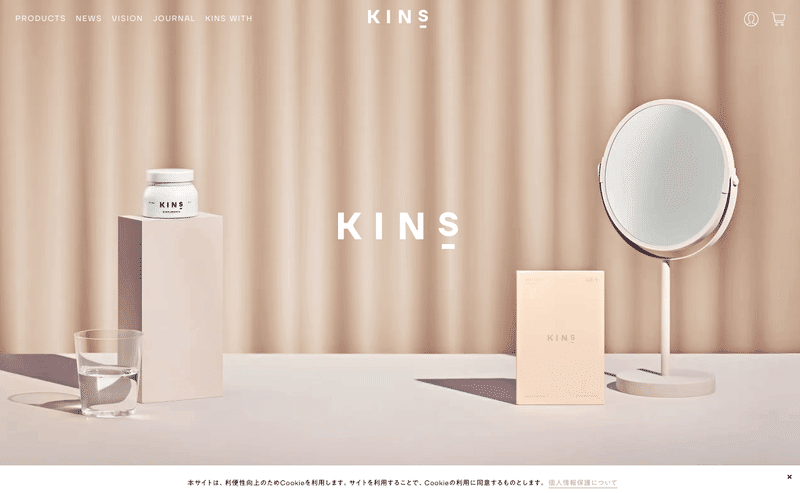
①KINS
ECサイトにおいては機能性なども大切ですが、商品画像によって購入率が左右されることがあります。その中でもブランドの世界観を全面に押し出すし、訪問者により効果的にアプローチしています。商品画像もとても洗練されたデザインになっています。商品の数が少なめではありますが、成分なども詳細が非常にわかりやすく書いてあります。定期購入も普段使うLINEへの導線も準備されていて、操作性が優れている点でもおすすめです。

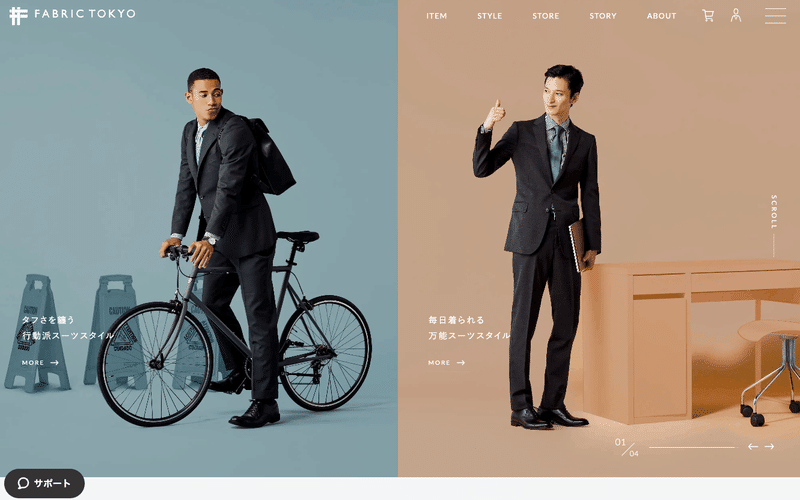
②FABRIC TOKYO
人物+背景色カラーで統一感のあるデザインになっています。利用シーンやコーディネートなどもイメージしやすいです。スーツがより魅力的に見えるサイトになっていて、サイト上で自分に合うスーツが選びやすくなっています。また、スーツに関連したアイテムも一緒に販売している点で、統一感を出すために全て揃えて購入するということにも繋がり、よい循環になっているサイトと言えます。

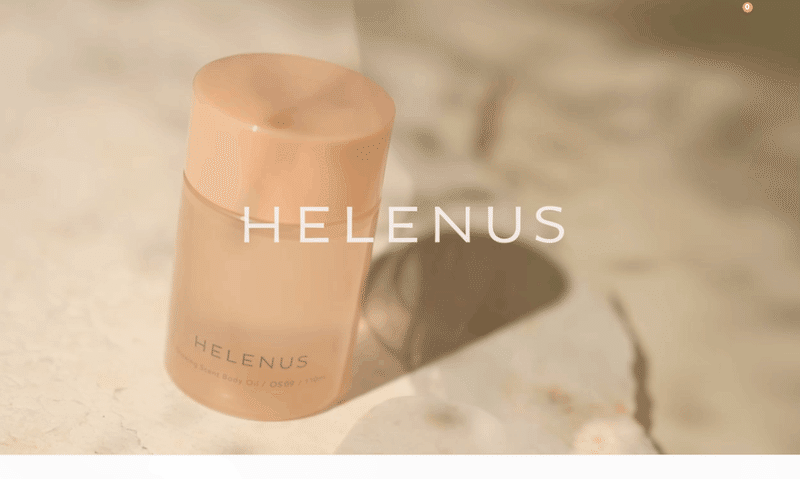
③HELENUS(オルビス)
ブランドの世界観を全面に押し出し、ターゲットの好みに合わせたブランドデザインになっています。商品画像も洗練されているように感じるデザインです。実際にモデルさんを使って魅力的に見せることによって、使ってみたいと思えるような演出がされています。成分などの記載も分かりやすくなっているため、欲しいと思ってから購入までがスムーズな構成のECサイトです。
URL:https://www.orbis.co.jp/product/helenus/

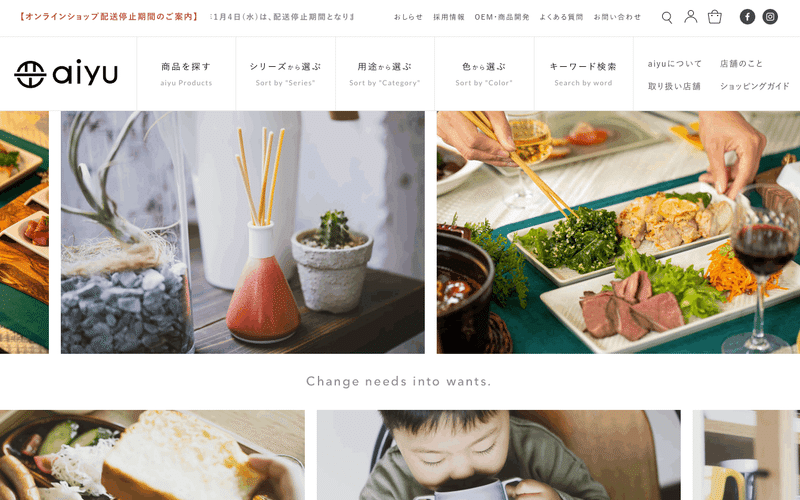
④aiyu
全体的に白が基調となっているECサイトです。さまざまなシーンに合わせた画像がたくさん掲載されています。全体的にシンプルなデザインですが、購入したあとにどのような用途で使用するのかを想像しやすくなっているため、購入に繋がりやすくなっていると思われます。さまざまな波佐見焼きの種類があるかつ、利用シーンや用途で商品を探せるユーザー視点に立ったECサイトです。

⑤チーズケーキ「BAKE」
さまざまな角度から撮影した美味しそうで、特別感を感じるチーズケーキの写真がいくつも掲載されています。4通りの美味しく食べられる方法やチーズケーキに対しての思い入れも伝わるので、試してみたいと購買意欲が高まるようなECサイトになっています。また、ストーリーが載っているためギフト用としての販売も考慮していると思われます。

おわりに
ECサイトを運営するためには、デザイン性だけでなくUI/UXも大切であることを紹介してきました。さまざまな企業がECサイトでの商品の販売を行っています。そのため、利用者もたくさんの商品などを目にする機会があります。他の企業のECサイトとの区別化を図って、自社の個性や良さを全面に出したECサイトを構築してみてはいかがでしょうか。
↓ECサイト制作や集客について、ご相談したい方はこちら↓
✔︎ECサイトのデザインやコンセプトにお悩みの方
✔︎自社ECサイトを制作したい方
✔︎EC事業に力を入れたい方
といった方は上記のフォームよりお問い合わせください!
2営業日以内に、担当よりご連絡いたします。




